本次的目的除了实现视频播放的核心功能外,最主要还是以学习如何在OpenHarmony平台上开发应用为主,所以附加功能待后期增加,下面我将给大家介绍下,爱电影视频播放器的规划。
 (资料图)
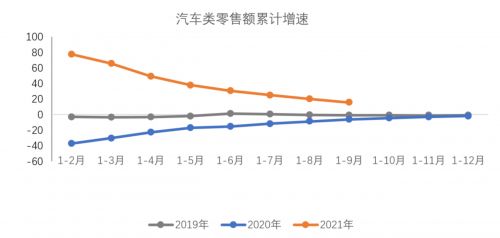
(资料图)
想了解更多关于开源的内容,请访问:
清一色开源基础软件社区
https://ost.51cto.com
说在前面的话
OpenHarmony标准系统已更新到了3.2 beta5的版本,近期社区应该也会推出3.2 release版本,甚是期待。富设备上不仅可以拍照、录制视频,娱乐功能必不可少,追剧看电影、打游戏,当前环境下还没有相关的应用可以支持,接下去我就和大家一起从北向角度来实现一个视频播放器,我们暂且叫它—爱电影(别笑话,名字比较俗,但通俗易懂)。
在不同的平台上都存在不同类型的视频播放器,主要的功能就是播放视频资源,根据平台不同其附加的功能也不同,比如在移动设备上,市场上的视频播放器除播放视频外,还给用户提供了选择视频资源高强度、截屏、AI识别、背景音乐搜索、人物搜索等等高质量的体验。本次的目的除了实现视频播放的核心功能外,最主要还是以学习如何在OpenHarmony平台上开发应用为主,所以附加功能待后期增加,下面我将给大家介绍下,爱电影视频播放器的规划。
效果展示
在线视频
项目开发
项目规划
项目开始先来看下整体规划图,如下:
从上面的设计初稿可以看出,我们的爱电影视频播放器有4个页面:闪屏页、电影列表页、播放电影页(包含电影简介)、全屏播放页,接下去我们会对每个页面的具体开发内容和涉及到是知识点进行详细的说明,因为内容较多,会进行多篇的进行讲解,我们开始吧~。
这边插一句,视频播放器的整体规划图中有同学可能会问是使用什么设计工具做的草图,对于个人开发者而言,其实选择性很多,而且基础功能都是免费的,我个人使用的是Pixso设计工具,不说它有什么与众不同,只是个人习惯,用得顺手而已,我比较喜欢Pixso中提供的插件,比如图标插件,支持iconfont直接导入资源,方便导出,开发中需要使用到的图标基本都能找到。
下面简单的介绍下,各页面直接的关系。
闪屏页:应用的入口页面,可以用于初始化一些耗时的操作,默认等待时间3s,3s后自动跳转到首页;首页:由banner+电影列表组成,banner横向自动轮询播放,电影列表展示热门电影,点击相关的资源跳转到视频播放页。视频播放页:支持在线视频和本地视频加载与播放功能,同时支持视频的暂停、继续播放、拖拽进度、全屏播放、查看视频简介等功能,点击全屏播放跳转至全屏播放页,当然可以通过页面上的返回键回到上级页面—首页。全屏播放页:横屏播放视频,支持视频基础操作,播放、暂停、拖拽进度、切换播放倍数、退出全屏播放等功能,点击页面上的返回键或退出全屏播放键即可返回到上级界面—视频播放页,当然返回后横屏切换成竖屏显示。大概了解了页面的基础功能和页面之间的相互关系,接下来我们就从闪屏页开始详细的介绍下开发此功能所涉及的知识点。
首先我们看下闪屏页面设计图,如下:
如上图所示,闪屏页面的开发内容主要包含以下几点:1、主页上加载一张电影海报,包括爱电影logo。2、右上角显示3s倒计时,倒计时结束自动跳转到主页。3、闪屏页面跳转到主页时,需要实现一个翻页效果,要求:闪屏页视图跳转时整体视图呈现淡出且渐渐放大的效果。
开发环境
硬件平台:DAYU2000 RK3568系统版本:OpenHarmony 3.2 beta5SDK:9(3.2.10.6)IDE:DevEco Studio 3.1 Beta1 Build Version: 3.1.0.200, built on February 13, 2023
开发
创建工程
说明:通过DevEco Studio创建项目,项目相关配置如下图:
程序代码
Splash.ets
/** * 闪屏页面 */import router from "@ohos.router";const TAG: string = "Splash"@Entry@Componentstruct Splash { private timeID: number @State curTime: number = 3 @State opacity1: number = 1 @State scale1: number = 1 aboutToAppear() { console.info(`${TAG} aboutToAppear`) this.timeID = setInterval(() => { this.curTime -= 1 if (this.curTime === 0) { this.stopTime() this.goMainPage() } }, 1000) } stopTime() { clearInterval(this.timeID) } goMainPage() { console.info(`${TAG} goMainPage`) router.pushUrl({ url: "pages/Index" }) } aboutToDisappear() { this.stopTime() } build() { Stack({ alignContent: Alignment.TopEnd }) { Image($r("app.media.splash")) .width("100%") .height("100%") .objectFit(ImageFit.Fill) Text(this.curTime + "s") .fontColor(Color.White) .fontSize(12) .backgroundColor("#993b394a") .padding(10) .margin({ top: 40, right: 40 }) .border({ radius: 20 }) } .width("100%") .height("100%") .opacity(this.opacity1) .scale({ x: this.scale1, y: this.scale1 }) } pageTransition() { PageTransitionExit({ duration: 1200, curve: Curve.Linear, type: RouteType.Push }) .onExit((type: RouteType, progress: number) => { console.info(`${TAG} PageTransitionExit onExit type:${type} progress:${progress}`) this.opacity1 = 1 - progress this.scale1 = 1 + progress }) }}开发说明
1、整个页面根组件为Stack,通过堆叠的方式增加Image和Text组件实现界面视图,Image用于加载爱电影宣传图,Text用于显示倒计时的数字。2、通过setInterval()每间隔1秒执行一次计算,并更改倒计时数值,显示在右上角。3、3s倒计时结束后,执行goMainPage()跳转到主页。4、通过pageTransition的PageTransitionExit()实现页面之间的转场动画,页面路由router执行pushUrl时页面会立即跳转到目标页面,而闪屏页是初始页面,为了实现界面淡出和放大的效果,我们除了在闪屏页Splash.ets中实现页面退出动效,还需要在目标页面,也就是首页Index.ets中实现pageTransition的PageTransitionEnter(),此页面实现淡入,执行时长大于Splash.ets的PageTransitionExit(),即可以看出转场效果。
Index.ets
pageTransition() { PageTransitionEnter({ duration: 1500, type: RouteType.Push, curve: Curve.Linear }) .opacity(this.opacity1) .onEnter((type: RouteType, progress: number) => { console.info(`${TAG} PageTransitionEnter onEnter type:${type} progress:${progress}`) this.opacity1 = progress })}闪屏页比较简单,就介绍到这,下一篇介绍下视频播放器的主页,将闪屏页与主页关联。
想了解更多关于开源的内容,请访问:
清一色开源基础软件社区
https://ost.51cto.com
关键词: