已经了解了一定的设计方法,产品设计的过程中要怎样理清工作思路?做设计的过程就是处理设计关系的过程,本文作者从宏观设计角度出发,着眼于微观设计面,介绍了设计中的七种设计关系,用整体的联系的目光看待设计中的问题,希望能在设计思路上提供更多的思考角度。适合关注产品设计的小伙伴阅读。
做设计的过程就是处理设计关系的过程。而无论交互设计还是视觉设计,在设计过程中需要反复考虑的是这 7 种设计关系:
 (资料图片仅供参考)
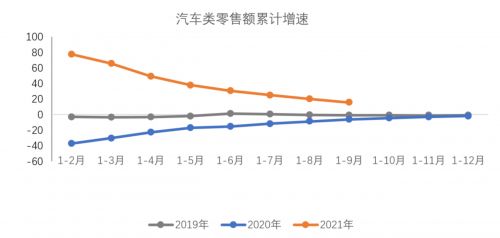
(资料图片仅供参考)
生意介质关系路径联动关系系统构成关系同类并列关系分级从属关系归组收纳关系Z 轴层级关系
在这里强调关系这个词,是因为设计这件事从来都不是孤立的。
这个道理虽然很容易明白,但是在我们大部分常规设计工作中,接到的设计任务往往是经过拆解后的局部。陷入局部,忽略这个局部与其他因素之间的关系,是设计开始变得糟糕的重要原因。
说到设计方法,我们现在已经有一些比较成熟的思维框架,比如斯坦福设计学院的 Design Thinking Process、双钻模型、体验地图、用户体验五要素框架等,但有了这些框架之后,在具体的设计问题中,还是没有一种行之有效的方法可以直接的指导、改善不同职级、不同经验的设计师的设计产出。
基于这样的现状,我尝试梳理了我的设计方法论,从宏观的设计关系出发,侧重眼于微观的设计层面,希望用一种简单的方式抓住这 7 个词,为设计工作提供一点建议和帮助。
一、生意介质关系
为什么设计师容易自嗨?或者容易被别人认为设计师在自嗨,所以不得不连续不断不遗余力的进行自证,自证设计的价值?很多时候是因为没有处理好设计的生意介质关系。
设计区别于艺术的一个根本点在于,设计是一种服务,而非自我表达。这种服务并不是说设计师作为乙方需要服务好你的需求方,而是说任何设计都始于明确的目标,并服务于一种生意以及参与到这个生意中的用户。
这种服务的第一属性要求我们放下设计师的自嗨,分析生意和用户,分析当下遇到的问题,并在困难中寻找最佳设计方案。所以从这个角度来看,任何一个设计都是困难的。如果你觉得没有困难,那只能说明你想的过于简单,或者没有在从事真正意义上的设计工作。
为什么说任何一个设计都是困难的?因为设计关乎用户的的认知、预期与习惯。
用户认知的形成取决于用户过去的经验,过去这个用户或者说这类用户在使用类似产品时建立起来的基本认知,带着这个基本认知以及用过过去养成的操作习惯甚至思维习惯,用户看到你的产品界面时,首先会产生一个认知,在这个认知的基础上形成一个对这个界面状态的潜在预期。
好的设计能够引导、管理用户的这种认知和预期,进而促使用户产生实际的操作行为。而差的设计往往不能帮助用户直观的建立基础认知,以至于不能产生我们想要的用户预期,甚至产生了完全错误的预期。当用户操作之后发现与自己的预期不相符的时候,体验痛点就产生了。
所以说,设计是一种介质。一种连接生意和用户的介质,一种复杂与简单之间的介质,一种边界模糊的、还在不断进化的介质。
要做好这种介质,需要设计师具备好的分析能力、逻辑思维与转化能力、想象与创造能力,而这三种能力合起来,可以简单概括为我们常说的洞察力。去洞察自己的洞察力吧。这样才能处理好生意与用户之间的设计关系,让设计成为一种好的介质。
二、路径联动关系
交互设计设计的是什么?
设计的是用户行为。
可用户行为是虚的,那实际上设计的是什么呢?
设计的是一个个状态以及状态与状态之间的联动关系。
这是一种设计关系,视觉设计考虑的点线面之间的关系,不同元素之间的组织关系,交互设计考虑的是不同信息之间的组织关系,不同状态之间的交互联动关系。
在这个过程中,需要有好的用户洞察,充分理解用户场景与业务诉求,管理用户预期,及时给予合理的界面反馈。
时间是线性的,我们的工作是线性的,用户在你的产品中花费的时间是线性的,所以用户在使用产品的过程中所接触到的一个个界面与交互也是线性的。
在这个线条中我们需要考虑到你当前处理的这个点在整个用户路径中的关系,要如何处理才能使用户不在当前这个节点中断任务甚至退出程序。在这个线条中的每一个节点都与它的上一个节点与下一个节点存在路径联动关系。
这种路径联动关系在交互设计的工作里常常以流程图的方式输出,容易理解,但同时也容易被忽视,尤其是对专职的视觉设计师而言。所以无论哪种形式的设计工作,对于路径联动关系的处理,都需要充分考虑流程的起点与终点,以及路径的汇合与分支。
交互设计的思维不应该局限在交互设计这个工作或者交互设计师这个职位上,视觉设计师的工作同样需要具备交互思维。
产品是一个复杂的系统,我们的日常工作是被拆分后的一个个节点。开始一个设计项目之后,只有充分考虑当前这个页面或者这个视觉物料在用户的时间线程里的前后联动关系。
多问问自己,用户是从哪里来的,接触到你当前设计的这个界面/元素/物料之后,我们应该如何引导用户走到下一步。这个环节如果考虑的不够全面,就有可能形成断点。
三、系统构成关系
每一个科技产品都是一个有机的系统,它的迭代与成长呈现着基本的生命体征。每一个生命体的律动都可以表现出自然的美感。生命的发展与进化并不是被人为设计出来的,而现在我们人类希望自己设计和研发的产品能够不断进化,并且经久不衰的活下去。
想想这有多难,首先我们要创造一个生命,其次我们还要希望他在短时间内根据达尔文的进化论在自然选择中不断进化,不断的在恶劣的竞争环境中存活、发展。
每一个小的设计都从属于一个整体,是这个整体的一部分,并且带有这个整体的特征。我们常说的 DNA 也就是这个意思。每一个设计元素,都应该从属于一个设计语言,不管这个设计语言是显性的还是隐性的。假如说我们不在乎这个系统构成关系,或者说根本没有这个 DNA 的存在。
在设计上对于其他竞品的我们认为好的、对数据有帮助的东西直接拿过来会有什么问题吗?如果我们觉得自己的手臂不够强壮,是不是直接可以移植健身教练的手臂到自己身上呢?那结果必定是丑陋的、畸形的。
这也就是为什么我们在做设计规范与设计语言,为什么我们吹毛求疵的追求系统一致性。
同样的,平面构成是设计基础课程,我们可以学到一些基础的构成一个画面的方式技巧。所以在设计草稿阶段需要从构图考虑,而不是从单个元素的刻画来进行。如果我们在做设计的时候忽略元素与元素之间的构成关系,最后整体的效果可能是不协调的、不自然的、美感缺失的。
四、同类并列关系
警察有两种,胖警察和瘦警察;讲笑话的表演有两种,相声和脱口秀;电影简单的说也有两种,故事片和纪录片。并列与类比是人们在对事物建立认知时的一个简单可用的方法,分类便于我们迅速理解世界,理解一个系统中不同功能、内容/信息之间的关系。
同时,电影的类型化为电影产业带来了更多的观众,产品设计形态的类型化为互联网产品带来了更多的用户,信息的类型化帮助用户获取到了更多的信息。
用户的时间碎片化了,大块的内容被切分成了小的信息单元,这样的背景下 Feed/信息流技术(算法匹配)发展起来。同时我们不能不看到这个懒惰的循环:碎片化催生了信息流,信息流让用户的时间更加碎片化。在这样的环境下,各种类型的信息被强行拆分塞进了用户的信息流。
这些信息并列在一起,无论是新闻资讯、生活贴士、旅行攻略、还是一条机灵段子,无论是深度长文、番剧解说视频,还是一张吸引眼球的图片,通通都并列在一起,一起争夺用户短暂的注意力。
归类的过程是强化共性搁置个性的过程。
们常常面对的困难也是该如何将功能或信息分类。这些信息本来是千差万别的,这种并列关系的处理在设计上的困难也是显而易见的。我们的困难是每当我们进入一个部分的设计时,总会觉得当前处理的这个问题是特殊的,并不那么容易对不必要的个性做出舍弃。
五、分级从属关系
如果一个团队有100个人一起做一件事情,那么怎么进行组织才能有效的完成这件事呢?如果一个系统有100个页面,那么这些页面如何能够更有序的组织在一起,才能完成业务目标并满足用户需求呢?如果一个页面有20个不同的字段与元素,那么界面中用户要阅读的内容、对下一步操作的引导等应该如何进行有效的组织?
分级从属关系的建立可以帮助我们建立易于理解的设计框架。从信息架构的组织、导航的设计到单个页面、单个卡片的设计框架都需要清晰的传递分级从属关系。
扁平化管理在互联网公司一度听上去非常洋气,但现在我们仍然无法确定扁平化管理一定优于层级化管理。
扁平化的优点和缺点都很明显:他可以降低管理成本,但对公司结构架构能力和组织能力要求较高;他可以分权管理让更多的人参与决策,但这样的决策过程容易混乱;他可以更好的激励人才培养,但同时隐晦的层级关系也无法避免。
扁平化设计更加凸显内容本身,避免信息传达上的不必要干扰,强调界面的效率。但值得强调的是,扁平化设计并非直接放弃了信息的层级关系,而是在用更简练的形式来表现层级关系。当扁平化成为一种设计趋势被无脑滥用的时候,扁平化本身的缺点就被无限放大了。
在信息架构层面,明确的层级关系要比所谓的流行趋势重要的多。
还以微信为例,他为什么要把朋友圈归到二级页面?为什么要在 IM 页单独设置一个聊天详情页而不把操作选项前置?为什么对于单条朋友圈的点赞与评论没有直接外露而收到一个单看上去表意并不明确的两个点的图标里?这看上去一点也不扁平,但似乎并没有影响到微信的易用性。
六、归组收纳关系
作为交互设计入门书籍的《简约至上》中谈到了删除、组织、隐藏、转移四个设计策略,介绍了非常实用的设计方法。
几年前在装修房子的时候接触了一点室内设计的知识,小户型空间的收纳问题、动静分区问题、冰箱洗衣机放在什么位置会让生活更舒适的问题,这些问题的解决方法都与交互设计的设计方法相通。
人们对简单的追求在不同的设计领域都非常相似。还有一个有趣的现象:世界是复杂的,人是复杂的,生意是复杂的,而大家在产品设计上的审美取向却是简单的。
简单的体验简单的说就是在易懂的基础上易用,轻松,没有不必要的干扰和负荷,而这种简单体验的塑造建立在更有效的归组与收纳的设计关系处理上。
卡片式布局、抽屉式菜单、发现页都是对信息和功能的归组收纳。在什么场景什么时机下适合隐藏、删除哪些内容,把哪些内容归位一组是更合适的,这些都需要设计师结合当前场景、结合其他几个设计关系的处理来综合考量。
七、Z 轴层级关系
设计的过程是处理信息关系的过程。人们有两只眼睛来感受广阔立体的空间,人们对信息的接收也从来都不是平面的。信息本身是立体的,而平面设计与互联网产品设计的媒介是平面的,设计师需要做的是把立体的信息通过平面的媒介完整的传递给用户。
压感式触摸屏的技术发展带来了的新的交互手势;我们通过叠加与覆盖等设计方式在平面上制造层次的视觉误差来划分信息层级;我们利用信息与信息之间的大小对比、色彩关系来帮助用户更好的理解信息层级,降低视觉上的噪音与干扰。
这都是在处理Z轴上的信息层级关系。信息与信息之间的关系是立体的,功能与功能之间的关系也是如此。所以无论扁平化的设计趋势如何,我们该处理的Z轴层级关系还是要处理。
–以上谈到的 7 种设计关系并不是相互独立的,相互之间存在交集,需要我们在设计过程中综合考虑灵活处理才可以形成结实、完整、成熟的设计方案。
作者:柴林;公众号:柴林的设计笔记
本文由@柴林 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
关键词: 认清这7种设计关系 为交互设计打开新思路